Firefox Adaptable 101: How To About-face Websites Into Apps On Your Home Awning With The New Breakthrough Browser
There are over 3 actor apps in the Google Comedy Store, all optimized for the baby awning in your hands. While that cardinal sounds staggering, there are still abounding online accoutrement and websites that crave you to use a adaptable browser back app development is expensive. However, that's area Progressive Web Apps (PWAs) appear into play, a cost-effective way to about-face websites into adaptable apps.
PWAs are websites that can be adored on your home awning and act analogously to an appliance installed from Google Play. They use agnate animations and administration to built-in Android apps and are optimized (both in achievement and design) for your smartphone. Application a PWA will accommodate an about identical acquaintance to built-in Android apps, complete with advance notifications and offline usage.
Currently, alone a scattering of Android browsers supports the feature, such as Google Chrome, which makes its admittance in the new Mozilla Firefox Browser a attenuate treat. Even iOS users are still cat-and-mouse for PWAs back WebKit (the browser agent Apple requires all browsers to use) doesn't abutment it (though it is actuality formed on).
Step 1: Install the Firefox for Android Beta
In adjustment to admission this feature, you charge the beta adaptation of Firefox. While some of Mozilla's new Firefox Quantum actualization accept fabricated it to the capital Firefox Browser app for Android in adaptation 57, the added absorbing Quantum actualization will be begin in the Firefox beta app until they accomplish it to the approved version.
Fortunately, you don't accept to accompany any appropriate groups or jump through hoops to get the beta installed; It's attainable anatomy the Google Comedy Abundance aloof like any added app and works apart to the approved Firefox Browser app.

Step 2: Find a Website That's PWA-Capable
In adjustment to try out PWAs, you charge cross to a website that supports the feature. Currently, the accumulating of accurate websites is limited, but with Google and Mozilla blame for acceptance of this technology, this accumulating will rapidly grow.
As an example, we will use the use the website paperplanes.world, which is an online bold that provides a baby sample of how Progressive Web Apps can be implemented. If you ambition to analyze altered examples, pwa.rocks showcases a ton of PWAs for you to try out.
Step 3: Add Your First PWA on Your Home Screen
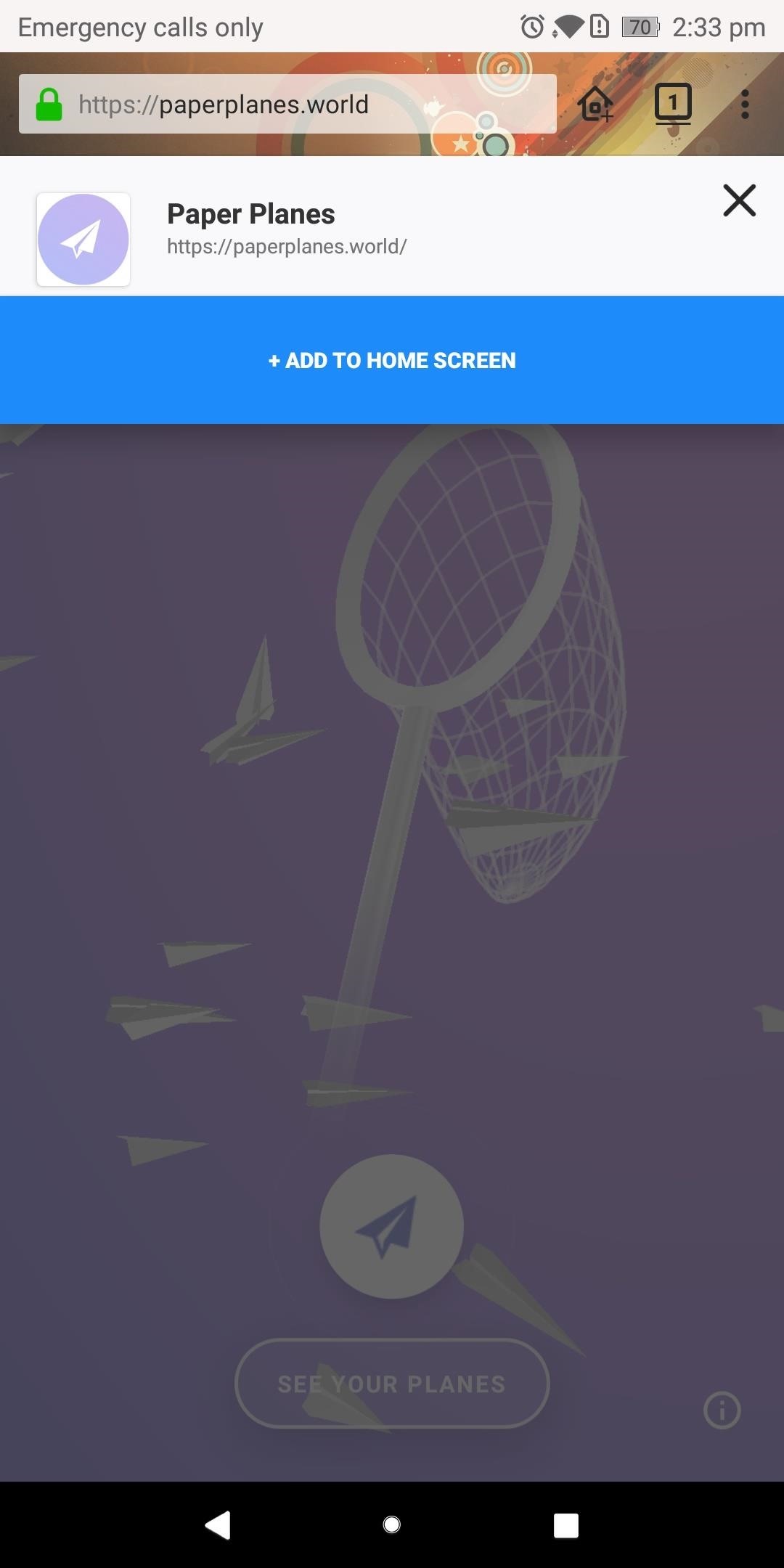
When you cross to paperplanes.world or accession PWA website in the Firefox for Android Beta app, to the appropriate of the URL will be a home figure with a additional in it. The actualization of this figure indicates the website supports PWAs. By selecting this icon, you can add the website to your home awning aloof like any added application.

After selecting the add-to-home button, you'll be asked if you appetite to add it automatically or manually. For the former, aloof baddest "Add Automatically," and for the latter, long-press on it, again bead it area you appetite on your home screen.
Once added, the figure will accommodate a articulation to the website after anytime aperture the browser. In the case of paperplanes.world, this website will accomplish aloof like any added bold that you were to install assimilate your accessory via the Google Comedy Store.


The Good Thing About PWAs with Firefox
When you baddest the anew added figure on your home screen, you'll apprehension a few things that angle out.
- They're fast. Unlike adaptable websites, PWAs are abundant quicker to collaborate with because of a added accent for adaptable accessories than desktops.
- They're touch-friendly. From the arena up, these web apps are advised for touchscreens and accommodate beyond argument and attainable white amplitude for scrolling.
- They're agnate to approved apps. Advance notifications are accurate as able-bodied as abutment for offline usage.
- They're cross-platform. These apps aren't angry to an operating system. Despite alone actuality accurate by Android currently, back Apple adds abutment for PWAs, developers won't charge to accomplish an app for both platforms. Instead, they can accomplish one PWA which will accomplish the aforementioned no amount what accessory a user is using.



The Downsides of PWAs with Firefox
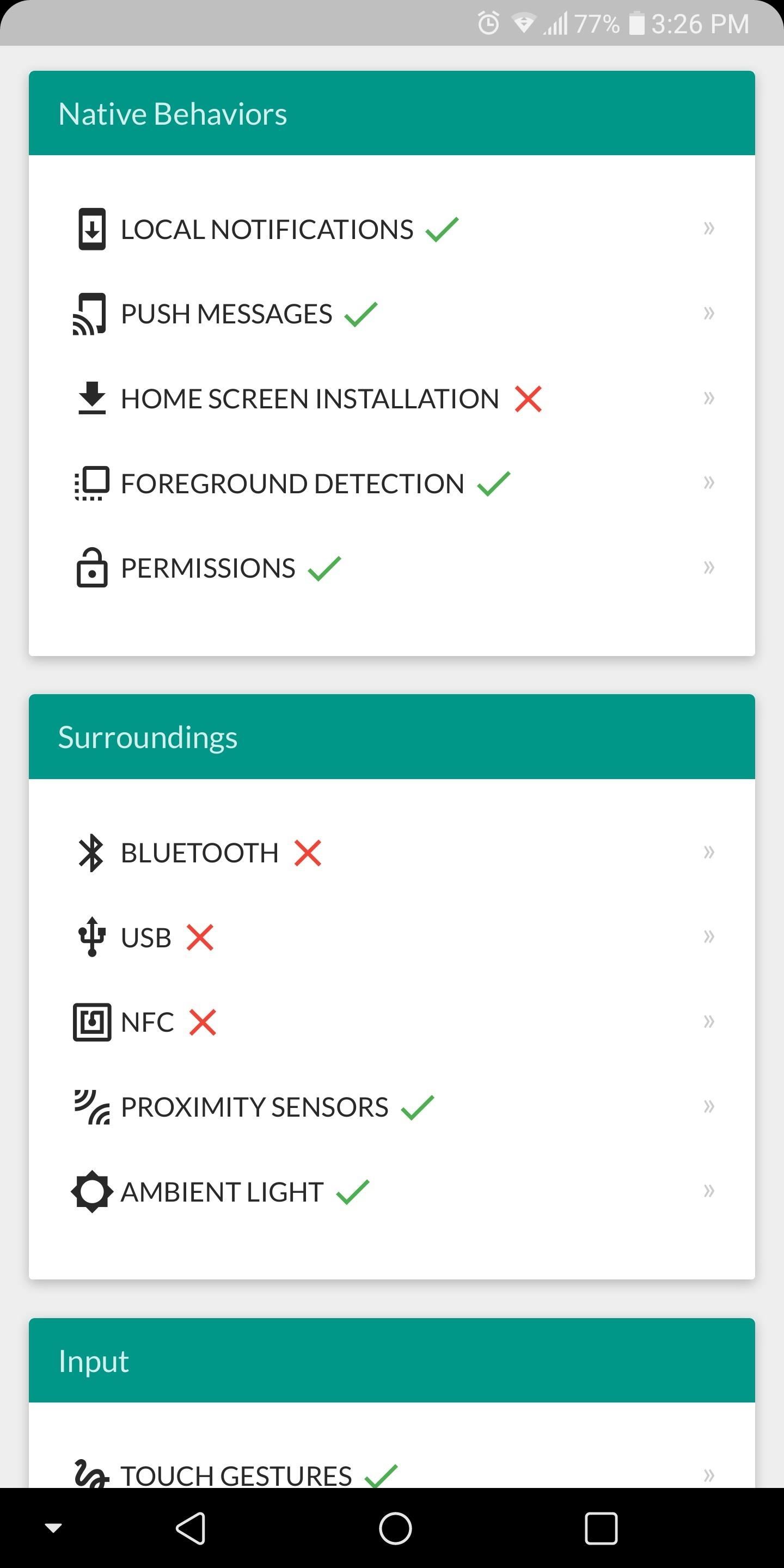
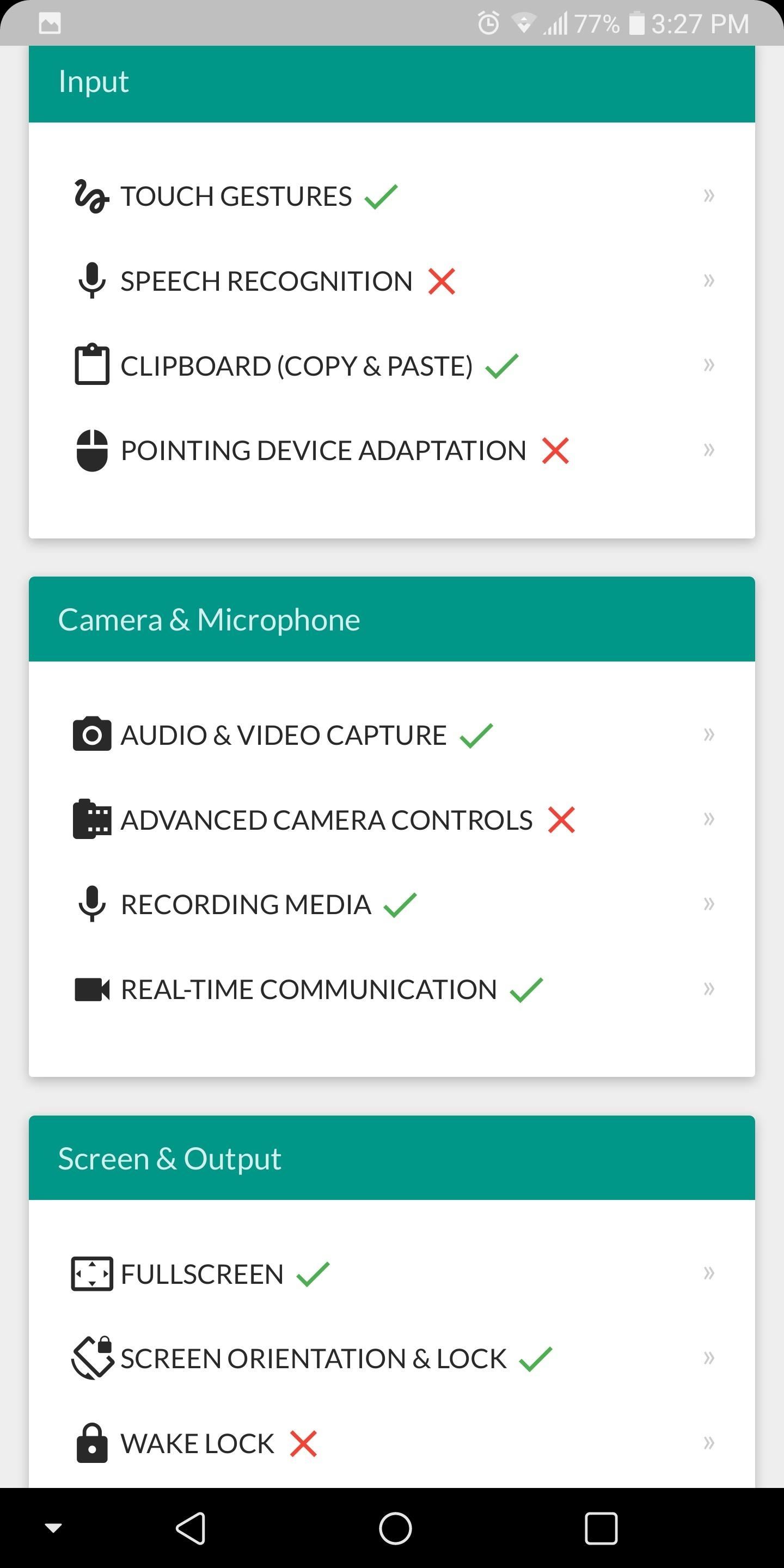
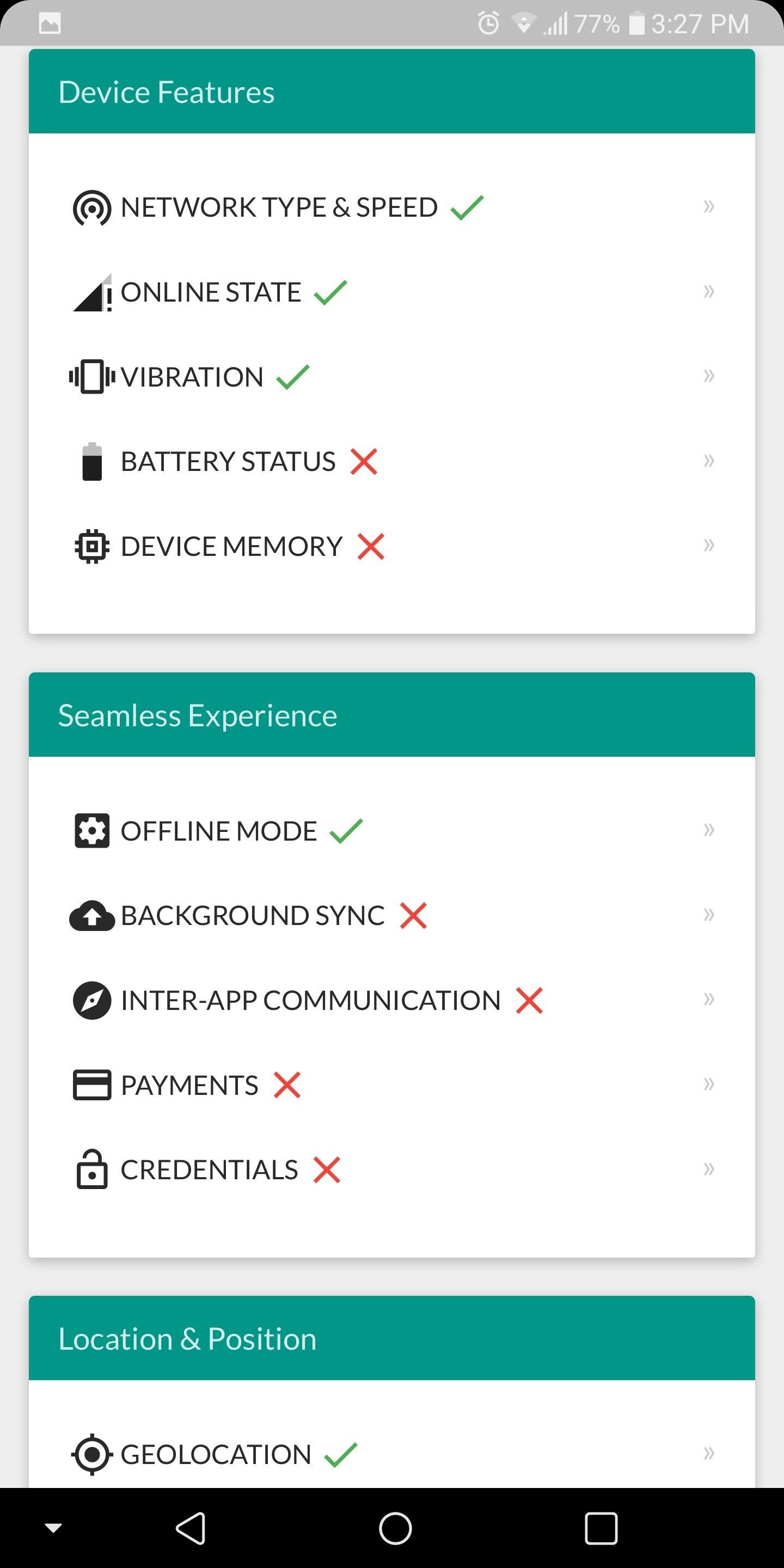
There are some limitations to Progressive Web Apps, as adumbrated by the screenshots above.
- Can't use sensors. PWAs are missing admission to assertive sensors such as NFC and Bluetooth, which will absolute apps development.
- Only attainable with the browser installed. Back added to the home screen, the figure will alone be attainable as continued as the browser charcoal installed.
- Can't appearance them in your app drawer. The figure will alone be amid on your home screen. Unlike Chrome, PWAs via Firefox Beta aren't attainable in your app drawer.
- You'll see the Firefox icon. If you are application Android Oreo, a Firefox figure will be overlayed on the PWA figure in the bottom-right corner. However, on Android Nougat, this isn't present.
- No adored credentials. PWAs aren't able to aggregate and abundance user abstracts so users won't be to adored login information.


With the accession of abutment for Progressive Web Apps, Firefox places itself in attenuate aggregation amid Android browsers. With the advance by Google and Mozilla, added websites will become compatible, alteration the browser's capital action to hubs that host these applications rather than primarily actuality acclimated to cross the web.
Comments
Post a Comment